Learn about the new Date and Time Picker control in Telerik UI for Xamarin, and see how to easily let users select dates, times or a combination of both in your Xamarin apps.
In the first Telerik UI for Xamarin release of 2020 we introduced a set of brand new picker controls: List Picker, Date and Time Picker and Templated (Custom) Picker.
The new Telerik UI for Xamarin Date and Time Picker control enables your users to select dates and times in a variety of different use cases. For example, if you want to rent a car, you will definitely need date and time picker. Developing an alarm app? The Time Picker will enable you to easily implement a time picker for your daily alarm. If you happen to be working on a booking/reservation app, your users will need to pick a date to make a reservation. Whatever the use case, our Date Picker control for Xamarin is here to help you speed up your development!
The DateTimePicker is a combination of a DatePicker and a TimePicker. You can easily choose a date, time or a combination of both depending on the used format string.

As in the List Picker, its items are visualized inside a popup. The DateTime Picker control has a number of features that allow you to set a date range, DateTime format and fully customize the dialog appearance such as its header and footer.
In this blog post, I will get you familiar with the DateTime Picker control and the features it provides.
String Format
Date and Time Picker for Xamarin allows you to use standard or custom date and time format strings through the SpinnerFormatString property. Depending on what format is set, the picker visualizes spinner controls with prepopulated values to be picked. This feature allows you to create a date picker, time picker or combination of both.
Date Picker
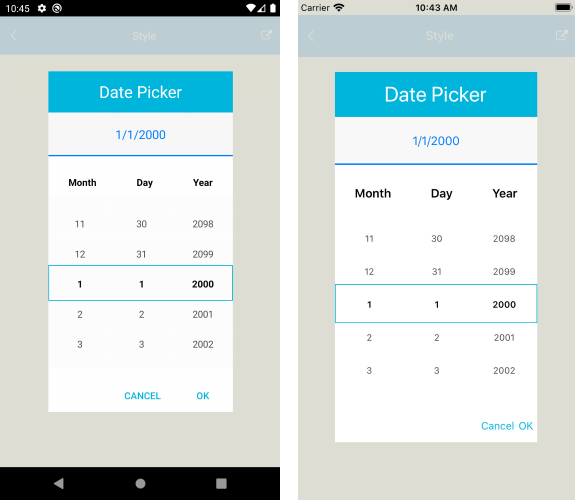
<telerikInput:RadDateTimePickerStartDate="2019,12,25" EndDate="2020,02,14" SpinnerFormatString="d"/>Time Picker
<telerikInput:RadDateTimePickerStartDate="2019,12,25" EndDate="2020,02,14" SpinnerFormatString="T" DisplayStringFormat="HH:mm:ss" Placeholder="Pick a time!" AreSpinnerHeadersVisible="True"/>DateTime Picker
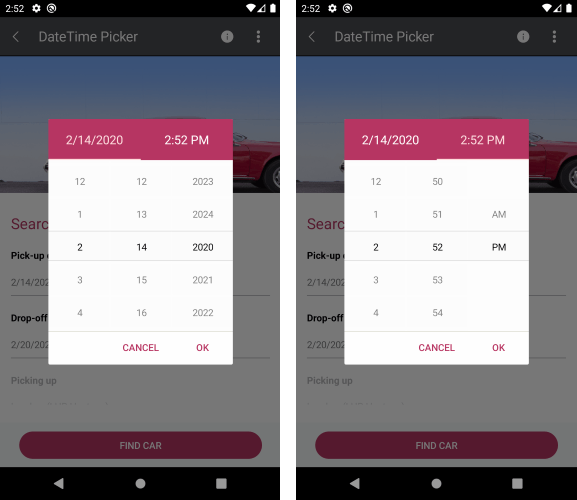
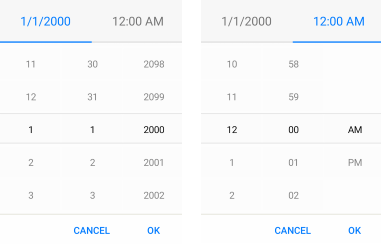
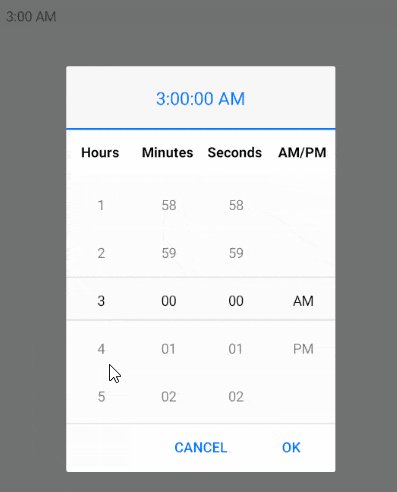
<telerikInput:RadDateTimePicker/>And here is the default look of the Date and Time Picker control:

Date Range
The StartDate and EndDate options in the DateTimePicker are used to set the earliest and latest date that can be selected from the picker.
<telerikInput:RadDateTimePicker StartDate="2020,02,14" EndDate="2020,12,31"/>The SelectedDate option allows you to define the date which will be selected when the picker dialog is open.
DisplayString Format
DisplayStringFormat property defines what text will be displayed when date/time is selected, and you can also apply format string to it. The format set for DisplayStringFormat should be a valid datetime format.
Sample code:
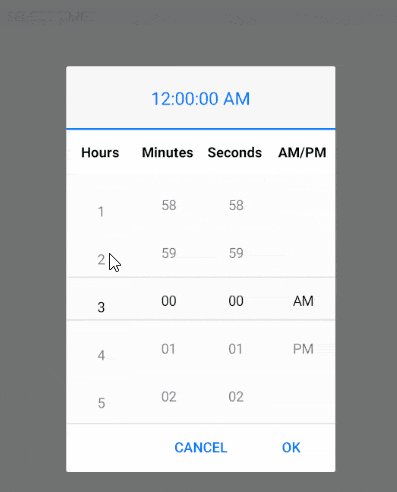
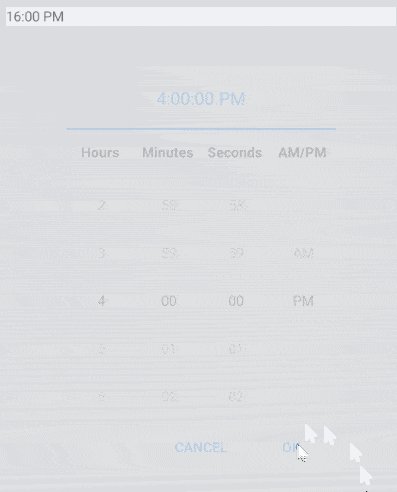
<telerikInput:RadDateTimePickerAreSpinnerHeadersVisible="True" SpinnerFormatString="T" Placeholder="SELECT TIME!" DisplayStringFormat="H:mm tt"/>and the result when DisplayStringFormat="H:mm tt"

Flexible Styling API
We have exposed a flexible styling API which allows you to design the perfect date and time picker for your mobile application.

For more information and sample demo please review our Styling article.
DateTimePicker for Xamarin.Forms Demo
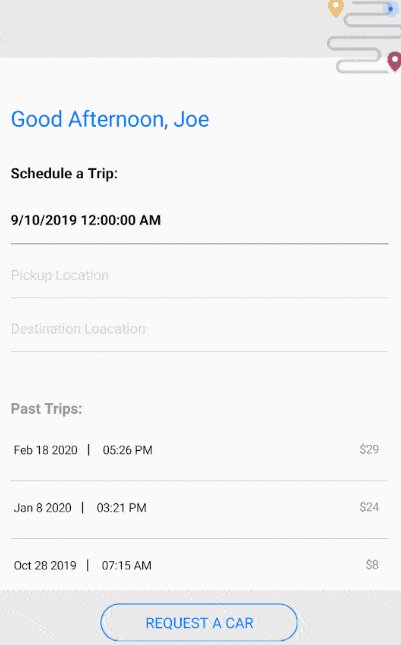
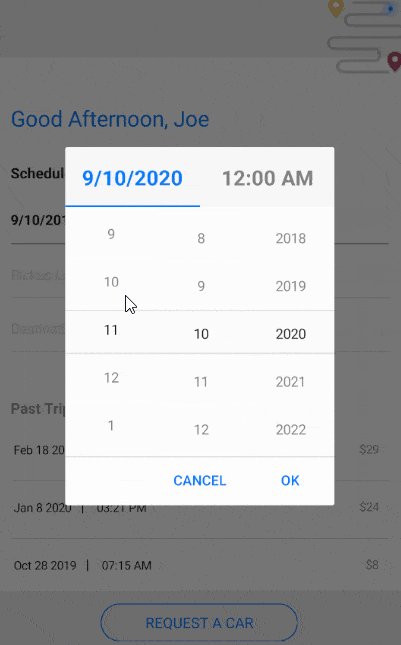
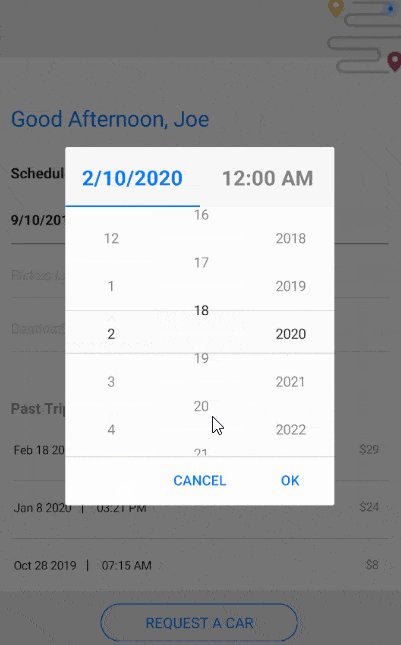
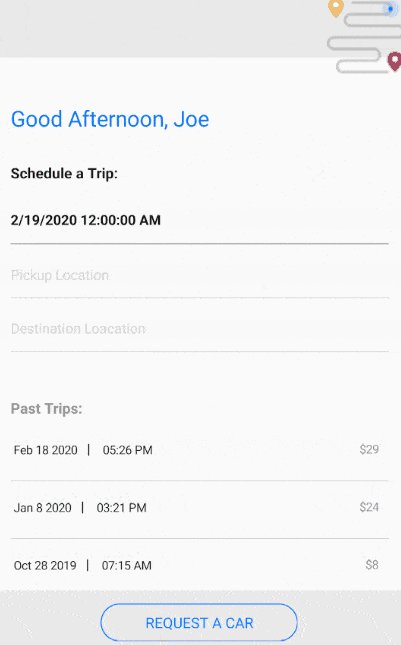
Let's create a demo that allows you to request a car for your trip. The Date and Time picker will be used for picking a date and time for the trip.
Here is a sample TripData model:
publicclassTripData{ publicDateTime Date { get; set; } publicDateTime Time { get; set; } publicstringCost { get; set; }}and the ViewModel:
publicclassViewModel{ publicViewModel() { this.Data = newObservableCollection<TripData> { newTripData{Date = newDateTime(2020,02,18), Time = newDateTime(2020,02,18,17,26,20), Cost = "$29"}, newTripData{Date = newDateTime(2020,01,8), Time = newDateTime(2020,01,8,15,21,21), Cost = "$24"}, newTripData{Date = newDateTime(2019,10,28), Time = newDateTime(2019,10,28,7,15,15), Cost = "$8"}, newTripData{Date = newDateTime(2019,09,28), Time = newDateTime(2019,09,28,15,43,43), Cost = "$21"}, newTripData{Date = newDateTime(2019,09,15), Time = newDateTime(2019,09,15,6,12,12), Cost = "$33"}, }; } publicObservableCollection<TripData> Data { get; set; }}How the Date and Time Picker is defined in XAML:
<ContentPage.BindingContext> <local:ViewModel/></ContentPage.BindingContext><ContentPage.Content> <Grid> <Grid.RowDefinitions> <RowDefinitionHeight="60"/> <RowDefinitionHeight="Auto"/> <RowDefinitionHeight="*"/> <RowDefinitionHeight="Auto"/> </Grid.RowDefinitions> <StackLayoutGrid.Row="0"BackgroundColor="#EAEAEA"HeightRequest="60"> <ImageSource="graphic.png"VerticalOptions="End"HorizontalOptions="End"/> </StackLayout> <StackLayoutMargin="16, 40, 16, 0"Grid.Row="1"> <LabelText="Good Afternoon, Joe"TextColor="#007AFF"FontSize="22"Margin="0,0,0,24"/> <LabelText="Schedule a Trip:"TextColor="Black"FontSize="15"FontAttributes="Bold"Margin="0, 0, 0, 21"/> <telerikInput:RadDateTimePickerx:Name="genrePicker" PlaceholderLabelStyle="{StaticResource PlaceholderLabelStyle}" DisplayLabelStyle="{StaticResource DisplayLabelStyle}" TabStripItemStyle="{StaticResource TabStripItemStyle}" SelectedDate="2019,9,10" Placeholder="Select Date & Time"/> <telerikPrimitives:RadBorderStyle="{StaticResource BorderStyle}"/> <telerikInput:RadListPickerPlaceholder="Pickup Location"IsEnabled="False"/> <telerikPrimitives:RadBorderStyle="{StaticResource DisabledBorderStyle}"/> <telerikInput:RadListPickerPlaceholder="Destination Loacation"IsEnabled="False"/> <telerikPrimitives:RadBorderStyle="{StaticResource DisabledBorderStyle}"/> <LabelText="Past Trips:"TextColor="#919191"FontAttributes="Bold"FontSize="15"Margin="0, 25, 0, 0"/> </StackLayout> <telerikDataControls:RadListViewGrid.Row="2"ItemsSource="{Binding Data}"Margin="16,0,16,0"> <telerikDataControls:RadListView.ItemTemplate> <DataTemplate> <listView:ListViewTemplateCell> <listView:ListViewTemplateCell.View> <Grid> <Grid.RowDefinitions> <RowDefinitionHeight="Auto"/> <RowDefinitionHeight="Auto"/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinitionWidth="2*"/> <ColumnDefinitionWidth="*"/> </Grid.ColumnDefinitions> <StackLayoutGrid.Column="0"Orientation="Horizontal"Margin="0, 15, 10, 15"VerticalOptions="Center"> <LabelText="{Binding Date, StringFormat='{0: MMM d yyyy}'}"Style="{StaticResource ListViewLabelStyle}"/> <LabelText=" | "FontAttributes="Bold"TextColor="Black"Margin="0,0,0,2"/> <LabelText="{Binding Time, StringFormat='{0: hh:mm tt}'}"Style="{StaticResource ListViewLabelStyle}"/> </StackLayout> <StackLayoutGrid.Column="1"HorizontalOptions="End"VerticalOptions="Center"Margin="0,0,10,0"> <LabelText="{Binding Cost}"FontSize="12"TextColor="#919191"VerticalOptions="Center"HorizontalOptions="Center"/> </StackLayout> <telerikPrimitives:RadBorderStyle="{StaticResource DisabledBorderStyle}"Grid.ColumnSpan="2"Grid.Row="1"Margin="0"/> </Grid> </listView:ListViewTemplateCell.View> </listView:ListViewTemplateCell> </DataTemplate> </telerikDataControls:RadListView.ItemTemplate> </telerikDataControls:RadListView> <StackLayoutGrid.Row="3"BackgroundColor="#EAEAEA"HeightRequest="65"> <telerikPrimitives:RadBorderVerticalOptions="CenterAndExpand" WidthRequest="200" HeightRequest="40" HorizontalOptions="CenterAndExpand"> <telerikInput:RadButtonText="Request a Car" CornerRadius="20" Padding="10,5,10,5" BorderColor="#007AFF" BorderWidth="1" TextColor="#007AFF" FontSize="15" Clicked="OnCarRequested" BackgroundColor="Transparent"/> </telerikPrimitives:RadBorder> </StackLayout> </Grid></ContentPage.Content>You also need to add the needed styles to the page Resources:
<ContentPage.Resources> <ResourceDictionary> <StyleTargetType="Label"x:Key="PlaceholderLabelStyle"> <SetterProperty="TextColor"Value="#919191"/> </Style> <StyleTargetType="Label"x:Key="DisplayLabelStyle"> <SetterProperty="TextColor"Value="Black"/> <SetterProperty="FontAttributes"Value="Bold"/> </Style> <StyleTargetType="telerikPrimitives:RadBorder"x:Key="BorderStyle"> <SetterProperty="BorderColor"Value="#919191"/> <SetterProperty="BorderThickness"Value="0, 0, 0, 1"/> <SetterProperty="Margin"Value="0, 8, 0, 15"/> </Style> <StyleTargetType="telerikPrimitives:RadBorder"x:Key="DisabledBorderStyle"> <SetterProperty="BorderColor"Value="#919191"/> <SetterProperty="BorderThickness"Value="0, 0, 0, 0.3"/> <SetterProperty="Margin"Value="0, 8, 0, 15"/> </Style> <StyleTargetType="Label"x:Key="ListViewLabelStyle"> <SetterProperty="TextColor"Value="#000000"/> <SetterProperty="FontSize"Value="12"/> <SetterProperty="VerticalTextAlignment"Value="Center"/> <SetterProperty="HorizontalTextAlignment"Value="Start"/> </Style> <StyleTargetType="telerikInput:DateTimeSelectorTabStripItem"x:Key="TabStripItemStyle"> <SetterProperty="HorizontalTextAlignment"Value="Center"/> <SetterProperty="VerticalTextAlignment"Value="Center"/> <SetterProperty="TextColor"Value="Gray"/> <SetterProperty="SelectedColor"Value="#007AFF"/> <SetterProperty="HeightRequest"Value="60"/> <SetterProperty="FontSize"Value="21"/> <SetterProperty="FontAttributes"Value="Bold"/> </Style> </ResourceDictionary></ContentPage.Resources>This is the final result:

Tell Us What You Think
We would love to hear what you think about the Date and Time Picker control and how we can continue to improve it. If you have any ideas for features to add, do not hesitate to share this information with us on our Telerik UI for Xamarin Feedback portal.
Don’t forget to check out the various demos of the control in our SDK Sample Browser and the Telerik UI for Xamarin Demos application.
If you have not yet tried the Telerik UI for Xamarin suite, take it out for a spin with a 30-day free trial, offering all the functionalities and controls at your disposal at zero cost.
Happy coding with our controls and stay with us! If you are curious about Custom Picker and its usage, we would love to share more with you in our upcoming blog post about Getting Started with Templated (Custom) Picker for Xamarin :). And don't forget to check out our post on Getting Started with the List Picker as well.