Learn how to easily use bar charts in your apps to compare data with a range of values over time, like stock prices, as we'll see in this example.
In my last post on this topic, I covered using a Vue Line Chart with Kendo UI. Today, you will learn how to create a bar chart using Kendo UI and Vue.
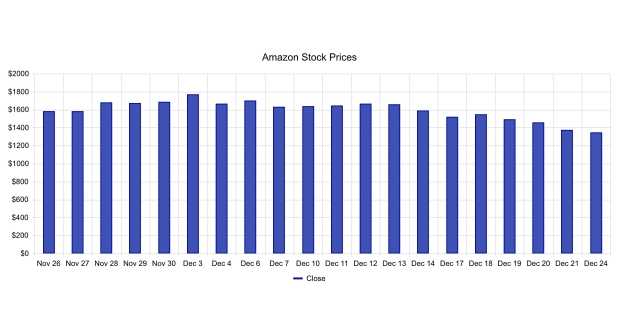
In a bar chart, each data item is represented by a vertical or horizontal bar. We will use a bar chart to compare Amazon stock prices over the course of a month. As a stock trader, we are interested in seeing what the range in prices are so that we can devise a strategy to make profitable trades. If we see the current stock price is lower than past prices, we may want to buy stocks. On the other hand, if we see the stock price is higher than usual, we may want to sell our stock or hold on to it. We will first create a chart to graph the closing price. Then we will create a grouped bar chart to graph the high and low prices. Finally, we will create a range bar chart of the high and low price.
Getting Started
Creating a column chart is similar to creating a line chart. First, we initialize the project using the Vue webpack-simple template. We will use the DataSource and Chart component in our project so we will install their Vue wrapper along with the Kendo UI package and the default theme.
npminstall --save @progress/kendo-ui
npminstall --save @progress/kendo-theme-default
npminstall --save @progress/kendo-charts-vue-wrapper
npminstall --save @progress/kendo-datasource-vue-wrapper
Then we import these packages into our main.js file, register the components globally, and add them to the component list.
import Vue from'vue'import App from'./App.vue'import'@progress/kendo-ui'import'@progress/kendo-theme-default/dist/all.css'import{ Chart, ChartInstaller }from'@progress/kendo-charts-vue-wrapper'import{ DataSource, DataSourceInstaller }from'@progress/kendo-datasource-vue-wrapper'
Vue.use(ChartInstaller)
Vue.use(DataSourceInstaller)newVue({
el:'#app',
components:{
Chart,
DataSource
},
render: h =>h(App)})Creating a Bar Chart
The data we are using is provided by IEX. IEX has a free public API where we can retrieve stock information. It was chosen because the API is easy to understand and the response is formatted nicely for us so we won’t have to do any preprocessing. This is the URL we will use to make our request:
https://api.iextrading.com/1.0/stock/googl/chart
This will give us the daily data for Amazon stock for a one month period. The API gives the option to choose a period of one day, three months, six months, one year, two year, or five years. We chose to stick with the default, one month because the plan is to trade the stocks quickly and not hold on to them in the long run. Therefore we are interested in seeing if there are patterns in the short run that can be used to our advantage. This is an example response from the API:
[{"date":"2018-11-26","open":1539,"high":1584.81,"low":1524.22,"close":1581.33,"volume":6257716,"unadjustedVolume":6257716,"change":79.27,"changePercent":5.277,"vwap":1558.62,"label":"Nov 26","changeOverTime":0},...]Next, we declare the DataSource and Chart components in the template of our App.vue file. In the DataSource component we will set the ref attribute to dataSource, the transport-read-url to the URL of our API and the transport-read-data-type is json. In the Chart component, we will make a reference to our DataSource component, add a title, position the legend to the bottom of the chart, make the tooltips visible, and give the chart a theme. The series, category-axis and value-axis will be configured in the data of the component. The following is the updated App.vue file:
<template><divid="app"><kendo-datasourceref="dataSource":transport-read-url="'https://api.iextrading.com/1.0/stock/amzn/chart'":transport-read-data-type="'json'"></kendo-datasource><kendo-chart:data-source-ref="'dataSource'":title-text="'Amazon Stock Prices'":legend-position="'bottom'":tooltip-visible="true":tooltip-template="'#: series.name #: $#: value #'":theme="'material'":series="series":category-axis="categoryAxis":value-axis="valueAxis"></kendo-chart></div></template><script>exportdefault{
name:'app',data(){return{
series:[{
type:'column',
name:'Close',
field:'close'}],
categoryAxis:{
field:'label'},
valueAxis:{
labels:{
format:'${0}'}}}}}</script><style>#app{margin-top:60px;}</style>![48-01 Bar Chart]()
Creating a Grouped Bar Chart
Next, we want to compare the high and low price of the stock. We are interested in seeing how much they vary each day. A grouped bar chart lets us compare multiple fields for each category. We will be able to display the bar for the high and the low for each day right next to each other. The difference in the height of the bars will allow us to quickly see if there are any dramatic differences. It also allows us to get an idea what the range of the data is. To create a grouped column chart we will add two series to the data. The first series will use the low field and the second series will use the high field. The following code replaces the series data in the script:
series:[{
type:'column',
name:'Low',
field:'low'},{
type:'column',
name:'High',
field:'high'}]![48-02 Bar Chart]()
Creating a Range Bar Chart
Another way we could compare the high and low price is with a range bar chart. The bottom of a range bar chart is the minimum value and the top is the maximum value. In our example, the low price will be marked by the bottom of the bar and the high price is marked by the top of the bar. It is easier to see the difference in the high and low this way because we had many values to compare and they were nearly the same height. Being able to view only the price range helps us to see how much the prices vary. The depth of the bar gives us a clue as to how volatile the prices are. To create a range bar chart we will first change our tooltip template to the following value:
:tooltip-template="'$#: value.from # - $#: value.to #'"
In the component data, we only need to specify one series and set the fromField which is low and the toField which is high.
series:[{
type:'rangeColumn',
name:'High and Low',
fromField:'low',
toField:'high'}]
Here is a link to the final project: https://github.com/albertaw/kendoui-barchart
Summary
Bar charts are best used to compare data that has discrete categories. First, we created a vertical bar chart to compare the closing prices of our stock. For our example, the categories were days. Then we created a grouped bar chart to compare the high and low price. Grouped bar charts allow us to compare different series side by side. Last, we created a range bar chart of the high and low prices. A range bar chart gives us a better view to compare the differences in two values. There are also stacked bar charts which we haven’t seen. A stacked bar chart is used to compare the size of a group to the whole.
In the next article, we will learn about scatter plots. Stay tuned.
Resources
- Project Repo
- Vue Webpack-Simple Template
- IEX API
- DataSource Overview
- Charts Overview
- Kendo UI Vue Docs and Demos
- Vue.js Webpack-Simple Template
Try Out Kendo UI for Yourself
Want to start taking advantage of the more than 70+ ready-made Kendo UI components, like the Grid or Scheduler? You can begin a free trial of Kendo UI for Vue today and start developing your apps faster.
Angular, React, and jQuery Versions
Looking for UI component to support specific frameworks? Check out Kendo UI for Angular, Kendo UI for React, or Kendo UI for jQuery.