In this post, we discuss a few ways we can log data to the console in a visually easy-to-read tabular format using the console.table() method.
Data visualization is a major part of modern-day web development principles, and that has given rise to the need for better ways to manage and log structured data to the browser console. To achieve this, let's demonstrate how we can log data to the console in a tabular format with the console.table() method.
console.table()
This method allows us to log data to the console in the form of tables. It takes a mandatory data argument that can be either an array or an object and an optional columns parameter. If the data argument is an array, it logs data as a table with each element in the array as a row in the table.
The first column in the table will be labeled (index). If data is an array, then its values will be the array indices. But if data is an object, then its values will be the property names.
Logging Arrays as Tables
Like we said earlier, when logging arrays with console.table(), the array elements are logged as table rows and its values will be the array indices. Consider the example below:
var exampleArray =["First item in the array","I'm the second item in this array","Obviously i'm the last item"];
console.table(exampleArray);Here, we have defined an example array with three items and logged the array with the console.table() method. If you run this snippet, you should get the following output in the console:

Just like we said, the array elements are rendered to the console as the table rows, with their respective positions as the indices.
Logging Array of Arrays as Tables
What if we take this up a notch and log an array of arrays? You can already start imagining the output. If the elements in the array are themselves arrays, then their elements are enumerated in the row, one per column. Well, let’s stop imagining and start demonstrating it with the example below:
var arrayOfArrays =[["Phone","Samsung"],["Car","Ferrari"],["Sports","Football"]];
console.table(arrayOfArrays)Like we proposed, we have logged an array with three other array elements as its children. If we run this snippet and pull up the console, we should have this output:

Logging Objects as Tables
Just like arrays, we can also log objects with the console.table() method. However, it renders the contents a bit differently. With objects, the values of the tables will be the objects property names. Consider the example below:
functionEmployee(firstName, lastName, email){this.firstName = firstName;this.lastName = lastName;this.email = email
}var employee =newEmployee("John","Smith","jsmith@test.com");
console.table(employee);Here, we created a new employee object from our Employee function and passed in custom data for the employee details, and finally we logged the new employee we created to the console with the console.table() method. If we run the snippet and check the console, the employee details will be rendered in a tabular format like so:

Logging Array of Objects as a Table
Just like with array of arrays, if the properties in the object are themselves objects, then their properties are enumerated in the row, one per column. Consider the example below:
functionEmployee(firstName, lastName, email){this.firstName = firstName;this.lastName = lastName;this.email = email;}var Peter =newEmployee("Peter","Eze","peter@test.com");var Chris =newEmployee("Chris","Nwamba","chris@test.com");var William =newEmployee("William","Imoh","william@test.com");
console.table([Peter, Chris, William]);Without running this snippet, you can already imagine how the console.table() method will arrange and render this data in the console. Again, if we run this snippet and check out the console, here’s what we’ll have:

As expected, the object properties are enumerated in the table rows, one object per column with the values rendered in each column. This doesn’t look quite complete with the index column reading numeric values, so what if we can change that with the next table?
Logging Nested Objects as Tables
This is yet another scenario that gives us the ability to define a custom content in the index column. What this means is that we can log an object whose properties are themselves objects. Here’s an example, continuing from the last:
functionEmployee(firstName, lastName, email){this.firstName = firstName;this.lastName = lastName;this.email = email;}var team ={};
team.leader =newEmployee("Peter","Eze","peter@test.com");
team.manager =newEmployee("Chris","Nwamba","chris@test.com");
team.writer =newEmployee("William","Imoh","william@test.com");
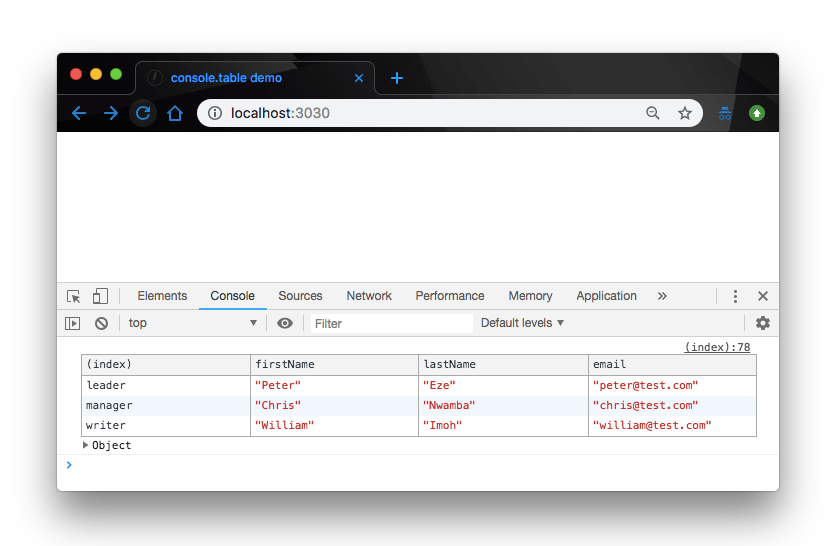
console.table(team);Here, we created a new team object that demonstrates an object whose properties are objects. In cases like this, the console.table() method labels the index appropriately with the nested object properties. Here’s the log output:

Conditional Rendering
Finally, the console.table() method takes an optional column parameter that lets us allow/restrict the rendering of certain columns in our table. For instance in our last example, we can decide to only render the firstName column in the table. Here’s how we can do that:
functionEmployee(firstName, lastName, email){this.firstName = firstName;this.lastName = lastName;this.email = email;}var team ={};
team.leader =newEmployee("Peter","Eze","peter@test.com");
team.manager =newEmployee("Chris","Nwamba","chris@test.com");
team.writer =newEmployee("William","Imoh","william@test.com");
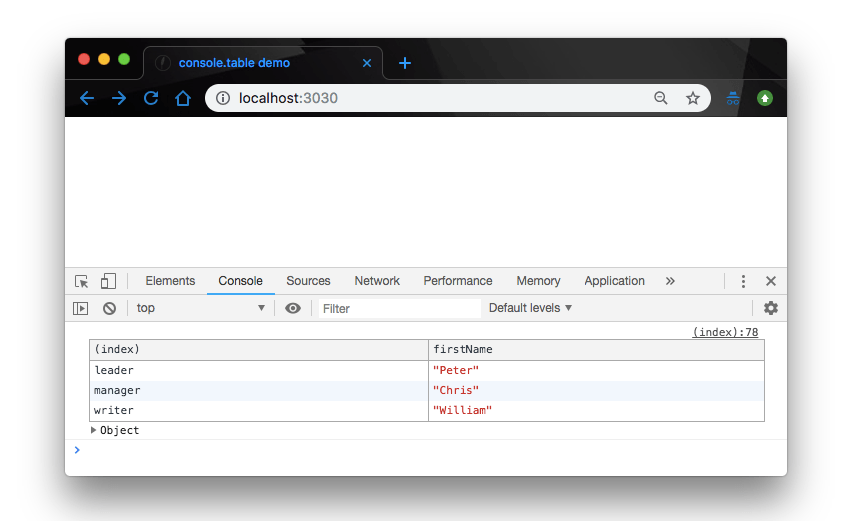
console.table(team,["firstName"]);This will produce the following console output on the browser:

Conclusion
In this post, we have gone over the various way you can log arrays and objects as tables to the browser console for better data visualization. If this article is not clear enough and you need some more information about this concept, read more from the MDN documentation.