Telerik UI for Xamarin R1 2019 is packed with new features, like built-in recurring appointments, UI for editing appointments, PDF Viewer, Localization & Globalization and Visual Studio 2019 support.
With the Telerik UI for Xamarin R1 2019 release we continue to fulfill the suite with components and features, making it your primary development tool for the platform. With this release, we have added a PDF Viewer component, built-in screens for add/edit appointments in our calendar, recurring appointments, new popup control, header & footer in listview, as well as items reorder in grouped scenario, dock layout, localization and globalization, and support for Visual Studio 2019.
PDF Viewer
It is here! RadPdfViewer Beta for Xamarin Forms. PDF documents have been around for quite some time and they promise to stay. Now there is no need to open external apps to view PDF documents. They are shown right in your app, and the viewer can be configured as per developer’s preferences. RadPdfViewer comes with:
- PDF Document Visualization: Display PDF documents with text, images, shapes, colors, lists, bullets and more
- Single Page and Continuous Scrolling Support: Choose your preferred presentation
- Commands Support: Be it Zooming, Navigating from page to page, FitToWidth or Toggling the Layout mode, you have it
- Toolbar Support: With the built-in toolbar, all commands and actions are already set in place:
- NavigateToPreviousPage
- NavigateToPage
- NavigateToNextPage
- ZoomIn
- ZoomOut
- FitToWidth
- ToggleLayout
You only need to decide which ones you need in the application.

Calendar & Scheduling: Recurring Appointments and Add/Edit Appointment views
With this release, we introduce recurring appointments and built-in views for adding/editing/deleting appointments in RadCalendar. You can now add appointments with recurrence rule. The control exposes powerful APIs for creating various recurring patterns – from every working day to every third Monday of the month. And then there’s more – with the new built-in views all you need is to set a single property to enable adding and editing the appointments including the recurring ones. You can choose whether to edit a single occurrence or the entire series.


Popup
Ever needed to display a popup with more complex content than just a string and a button? Meet RadPopup. It allows you to display arbitrary content and place it at a location of your choice – be it a point on the screen or relative to an existing view. Need a context menu for your listview, treeview or another navigation control? RadPopup saves the day. You can choose whether you want the popup dismissed when tapping outside it or you need the user to perform certain action within the popup. Setting a single property ensures there’s a background added to the whole screen, so the user is focused on the popup.
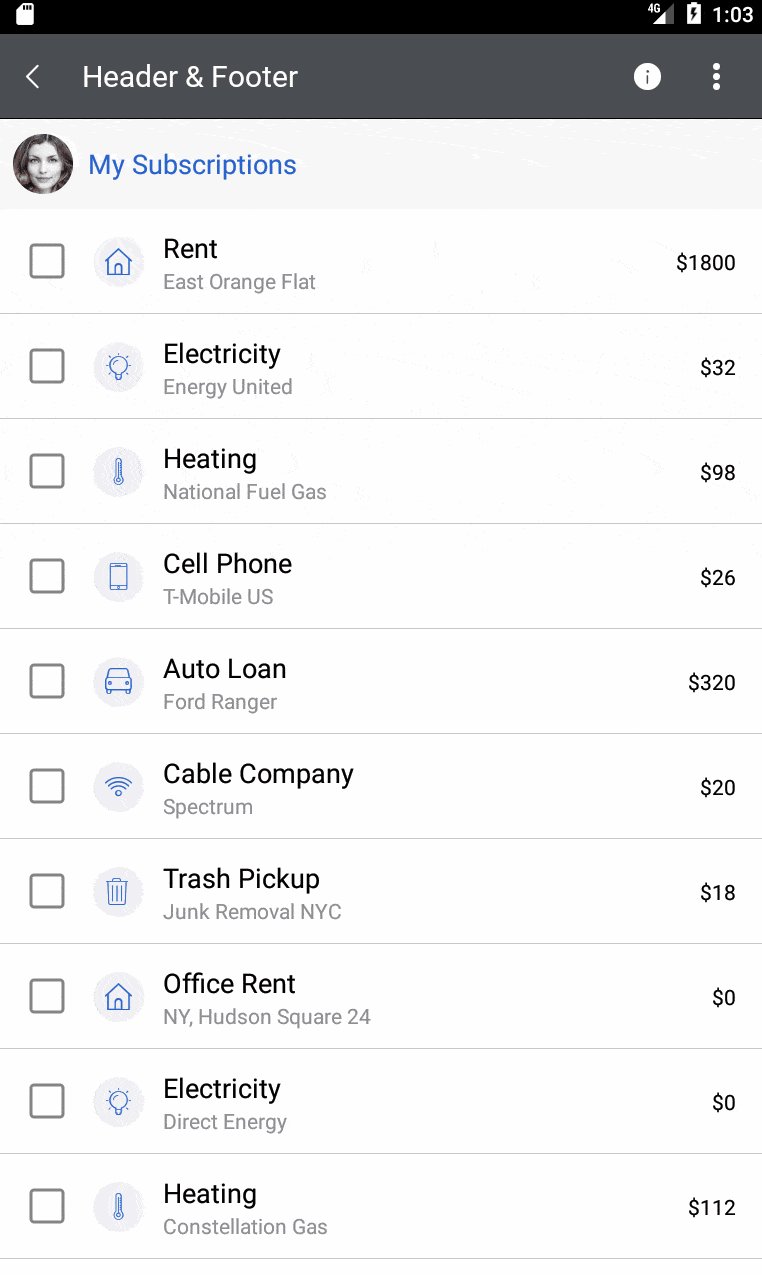
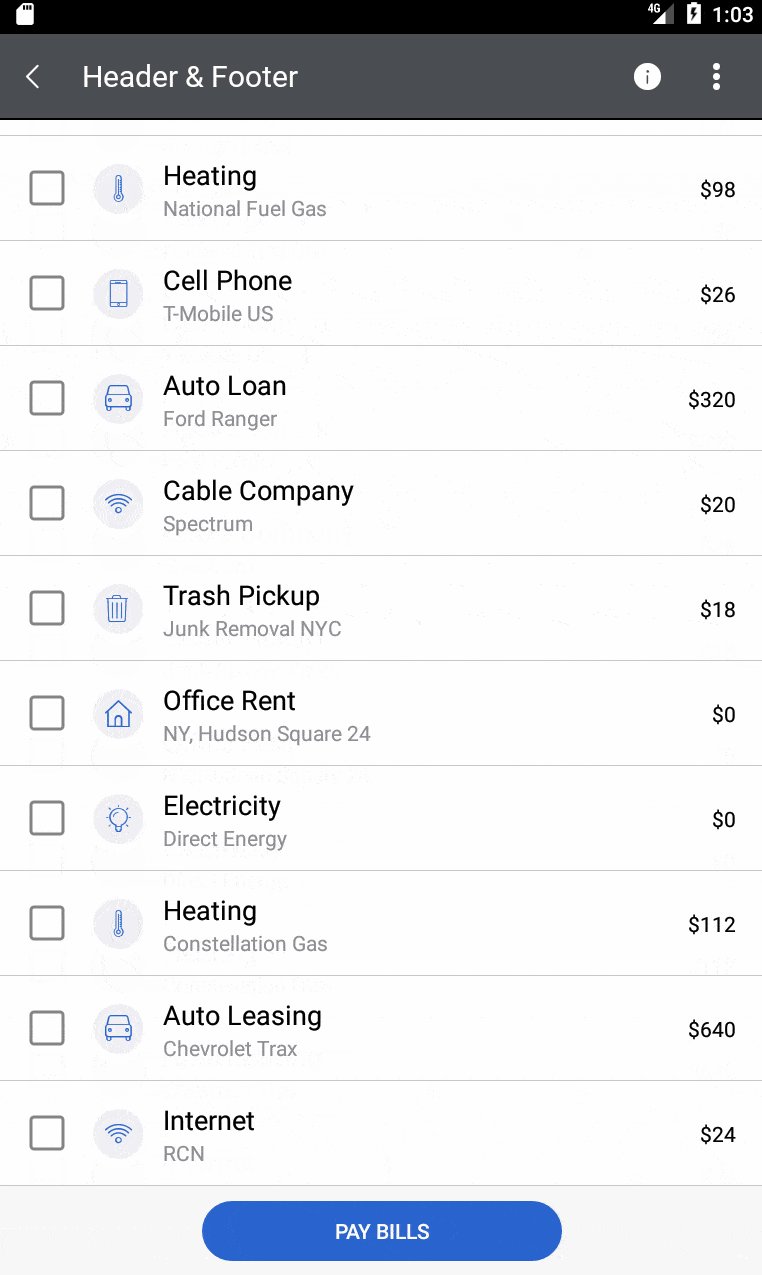
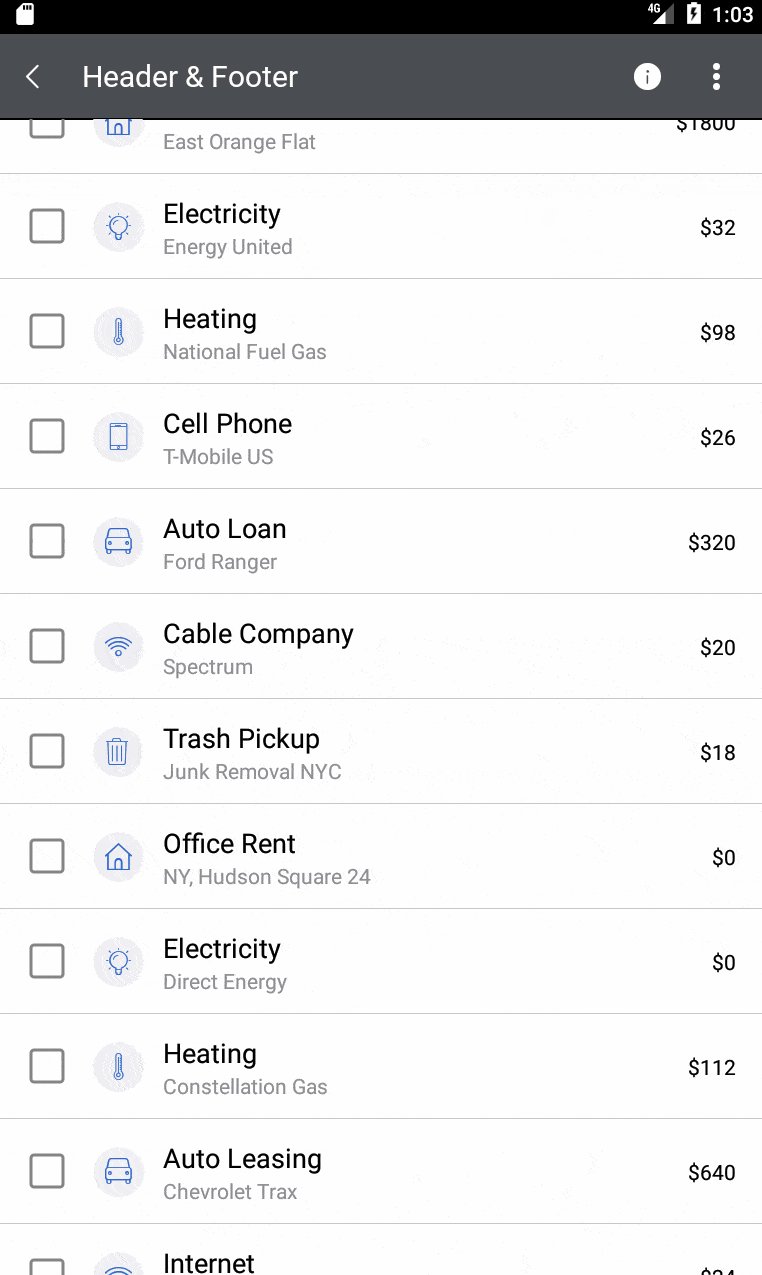
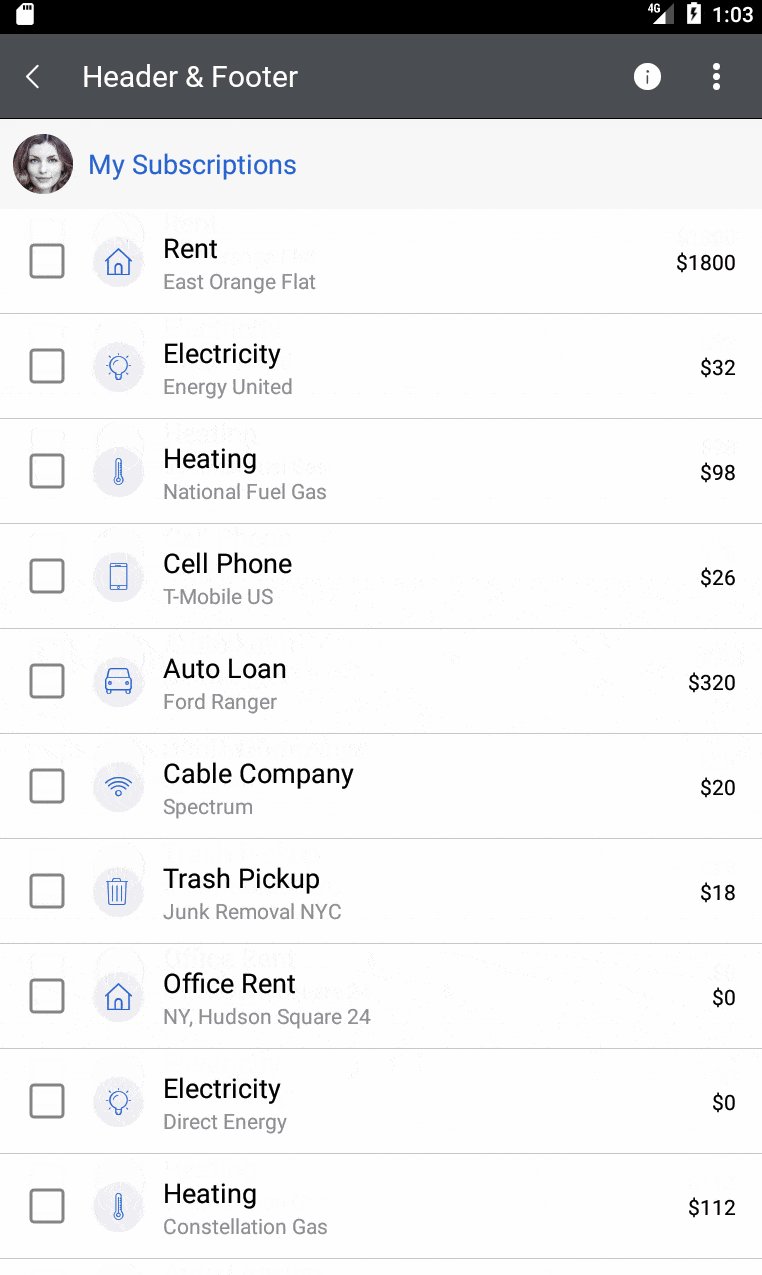
RadListView: Header & Footer and Reorder in Grouped Scenario
You asked, we listened. RadListView now features scrollable header and footer. Easily configured through HeaderTemplate and FooterTemplate properties, you can now add custom content in the top and in the bottom of your listviews. In addition, we added support for reordering items when the control is grouped.
Dock Layout
 .
. Localization & Globalization

Visual Studio 2019 Support
Last but not least, Telerik UI for Xamarin R1 2019 comes with support for Visual Studio 2019. All you need to do is download the suite and give it a try.The Next Level of the Documentation Experience
I am thrilled to also share that R1 2019 brings a brand-new UI and UX to our documentation websites for all Telerik and Kendo UI products, combining latest UI and UX trends with your feedback. Simply head out to docs.telerik.com, select the desired product and enjoy the new experience. To read more about, head out to this announcement blog.
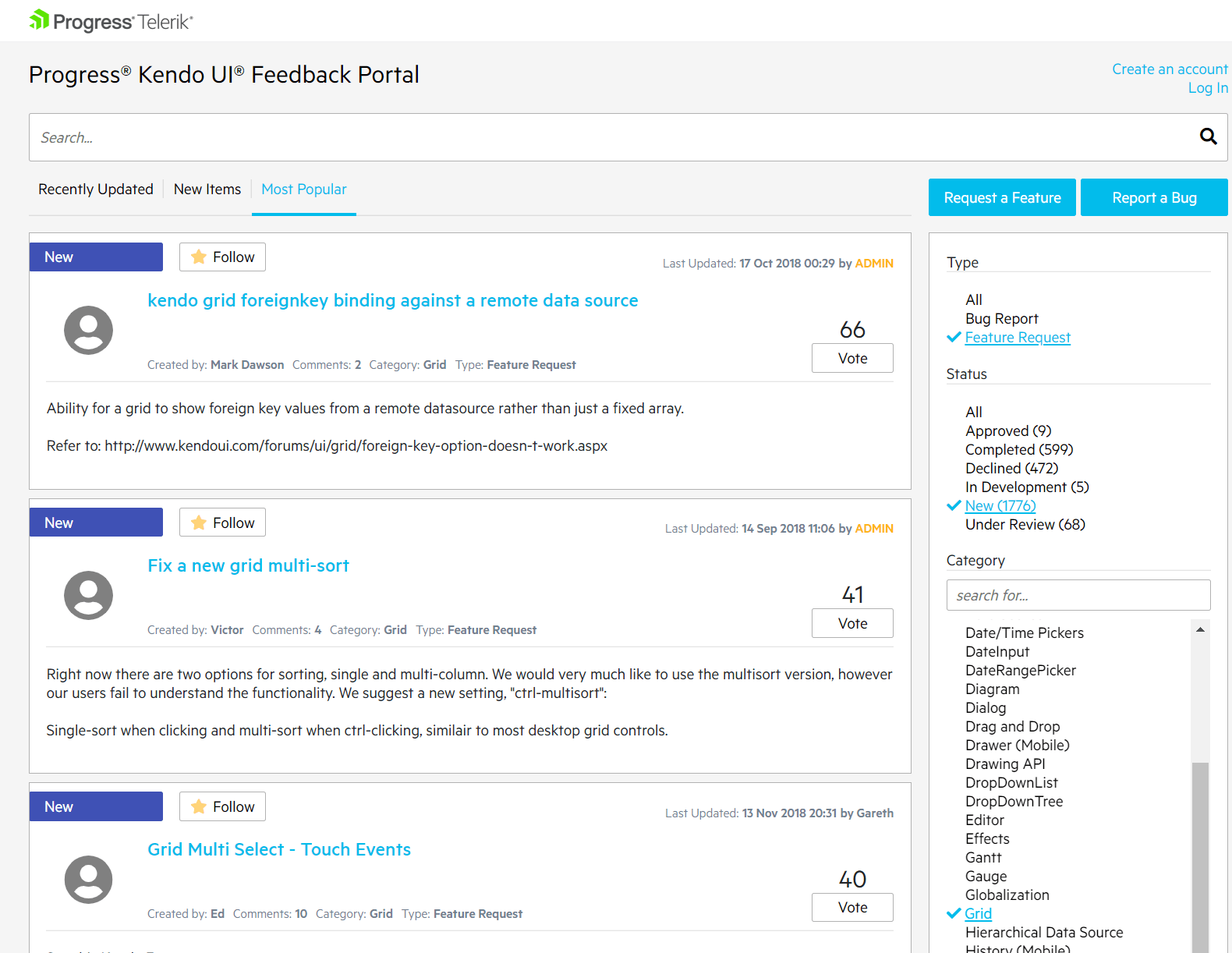
Revamped Feedback Portals
And that’s not all. We also revamped our feedback portals to provide an improved experience for gathering your product thoughts and ideas and ensuring each of them is heard across the Telerik and Kendo UI families of products. To read more about it, check out this blog post.
Sign Up for the Webinar
To see the new release in action, please join us on the Telerik UI R1 2019 webinar, on Friday, January 18th @ 11:00 am - 12 pm EST.